Como criar uma landing page do zero - Grátis e sem saber programar.
Hoje eu vou te ensinar a criar uma landing page de vendas sem precisar de programação e sem pagar nada. O nosso segredo vai ser utilizar uma plataforma grátis de marketing digital chamada HeroSpark.
Nós vamos aprender a criar uma página de vendas inteiramente funcional que vai cuidar da entrega do nosso produto e também de receber os pagamentos por ele.
Na HeroSpark, a gente consegue criar nossa página num editor à la Word, sem precisar mexer em linha de código. Você edita o conteúdo diretamente na página de maneira intuitiva. Por exemplo, você pode:
- Clicar e arrastar imagens para reposicioná-las.
- Clicar em cima de um texto e digitar para trocar qualquer contéudo.
- Criar nova seções com cliques.
E conforme faz as alterações, você já vê o resultado em tempo real. É um editor bastante completo do tipo WYSIWYG - What you see is what you get.
1. Cadastre-se na HeroSpark
Tudo começa com uma conta na HeroSpark. Então, clique no botão abaixo para ir lá e em seguida criar sua conta.
Criar uma landing page na HeroSpark usando as ferramentas disponíveis é um processo grátis, sem pegadinha. Você não precisa contratar nenhum plano e nem vai ter features bloqueados na hora de criar. Você só paga quando vender e a taxa é de 7,9%, uma das menores praticadas no mercado.
2. Envie seu infoproduto

Crie um novo produto clicando no "+" indicado.
Dentro da HeroSpark, vamos criar um novo produto. Este é o produto que vamos entregar para o cliente ao final da compra ou da captura do lead. Ele pode ser
- um curso online
- um ebook
- qualquer arquivo (pdf, excel, etc)
- ou até um evento ao vivo (webinar)
A HeroSpark só trabalha com produtos digitais. Se você vende algum tipo de mentoria ou serviço online, você pode simplesmente enviar um .pdf com detalhes de como o cliente acessa o serviço. Selecione o tipo de seu produto, siga o passo-a-passo para preencher as informações sobre ele e termine o cadastro dele. É bem direto, não tem muito como se perder ali.
3. Crie uma página de oferta direta
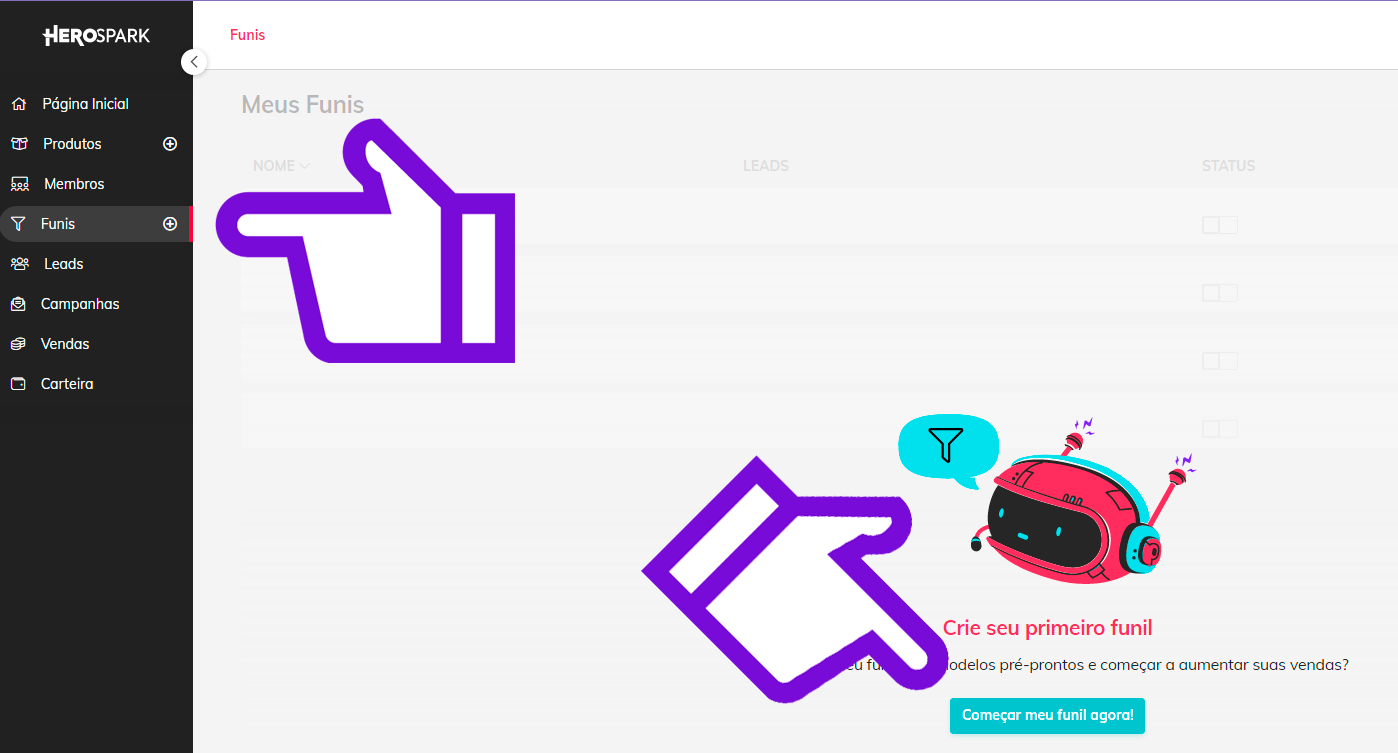
Depois de cadastrar seu produto, nós vamos agora criar um novo funil. Para fazer isso, dá uma olhada na imagem.

Crie um novo funil clicando nos locais indicados.
Um funil na HeroSpark é uma automação que gera alguns templates para a gente. No nosso caso, estamos interessados em criar uma Oferta Direta para vender nosso infoproduto. Isto vai gerar um modelo de landing page que poderemos editar completamente, mudando todos os textos, imagens, cores, etc.
Para criar uma oferta direta, clique em Vender algo > Funil de oferta direta. Depois, dê o nome que quiser para esta página. Pode ser "Oferta Direta Nome do Produto", por exemplo.
Uma outra opção é criar uma página de Captura de Lead. Se o seu objetivo for apenas pegar os dados de contato das pessoas em troca do seu infoproduto, clique em Atrair pessoas > Funil de Captura.

Crie um novo funil clicando nos locais indicados.
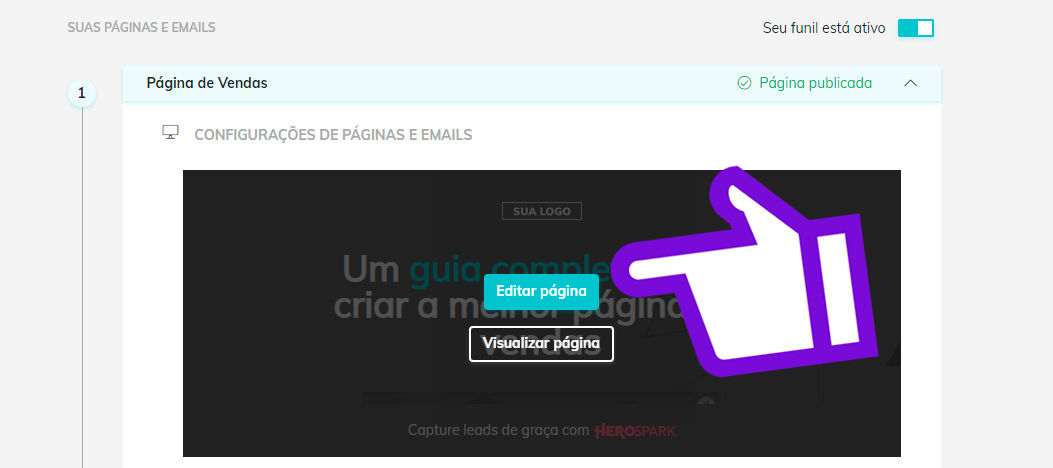
Depois de criar seu funil, você vai ser direcionado para a página dele, que é exatamente como na figura abaixo. Clique no botão Editar página e prepare-se para colocar a mão na massa. Vamos começar a montar sua landing page.

Página do funil da Oferta Direta. Clique em "Editar página" para começar a fazer sua landing page.
4. O Editor
4.1 Como funciona o editor
Prosseguindo então, a gente entrou no Editor da nossa landing page, exatamente como na figura abaixo.

Visão geral de dentro do Editor.
Foi gerado um template para nossa Landing Page. Ela está dividida em blocos, ou utilizando a terminologia exata da plataforma, em Seções. Cada seção na lista à esquerda (item 1 na imagem) representa uma região retangular da página que aborda um assunto específico.
Na imagem:
- 1. Lista de todas seções criadas inicialmente no template
- 2. Botões de navegação: desliza até a seção, editá-lá ou troca a visibilidade.
- 3. Botão de "clica e arrasta" que permite trocar a ordem das seções.
Se não gostou das seções geradas, você pode simplesmente apagá-las. É possível também trocar a ordem e adicionar também novas seções, como veremos abaixo.
Mexer no editor é simples, então, faça testes. Todos os elementos que estão na página são clicáveis e você faz alterações diretamente nele. Vamos ver como fazer algumas coisas específicas nele.
4.2 Como alterar textos.
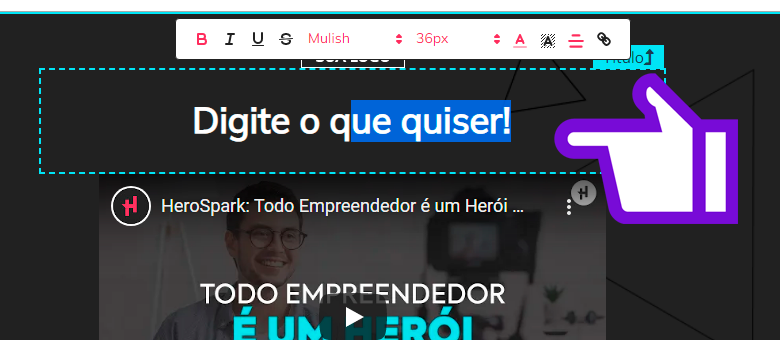
Trocar os textos é na verdade bem simples. Clique com o mouse diretamente no texto que deseja alterar e... o edite! É isso. Repare que aparece um pequeno painel em cima da área de digitação que permite você alterar fonte, colocar negrito ou itálico, trocar cor, etc.

Alterando os textos.
O template gerado é baseado em landing pages de alta conversão, então, normalmente, ele encaixa muito bem em toda landing page de vendas. As copies (textos persuasivos) são boas sugestões do tipo de conteúdo que você deve colocar em cada seção.
Então, se isso faz sentido para você (normalmente faz), agora é a hora de ir editando todos os textos da página. Substitua cada frase por uma similar, só que do seu produto.
4.3 Alterando o conteúdo de um painel.
Vamos aprender a trocar o vídeo por outro ou por uma imagem.
O vídeo que encontra-se no começo "Todo empreendedor é um herói!" é apenas uma sugestão de conteúdo para aquela seção. Naturalmente, nós podemos optar por colocar no nosso próprio vídeo, ou optar por inserir uma imagem no lugar dele e até mesmo removê-lo completamente.
Quando você clicar em cima do vídeo, ele ficará selecionado com aquela borda tracejada azul. Repare que o menu da esquerda está diferente, com as propriedas desse Componente.

Trocando o tipo de conteúdo: novo componente.
No menu das propriedades do componente, é possível trocar esse vídeo por outro do Youtube trocando o campo Link do vídeo.
Se você quiser colocar uma imagem no lugar do vídeo, ainda no menu à esquerda, embaixo, há o botão Deletar componente (imagem acima). O componente é simplesmente o conteúdo que está ocupando aquele painel. Se você deletar o componente do vídeo, no painel agora haverão opções para inserir outros tipos de componentes, inclusive o de imagem.

Trocando o tipo de conteúdo com um novo componente.
Aí é só escolher o tipo que faz mais sentido e seguir.
4.4 Adicionando novos painéis.
Neste momento, você já deve ter percebido que a nossa landing page é composta por seções e cada seção possui painéis, blocos de informação.
Cada painel tem um tipo de conteúdo, que é chamado de componente. É também possível ter painéis dentro de painéis. São com esses elementos que criamos cada pedacinho da nossa página. Vamos aprender a adicionar um novo painel.

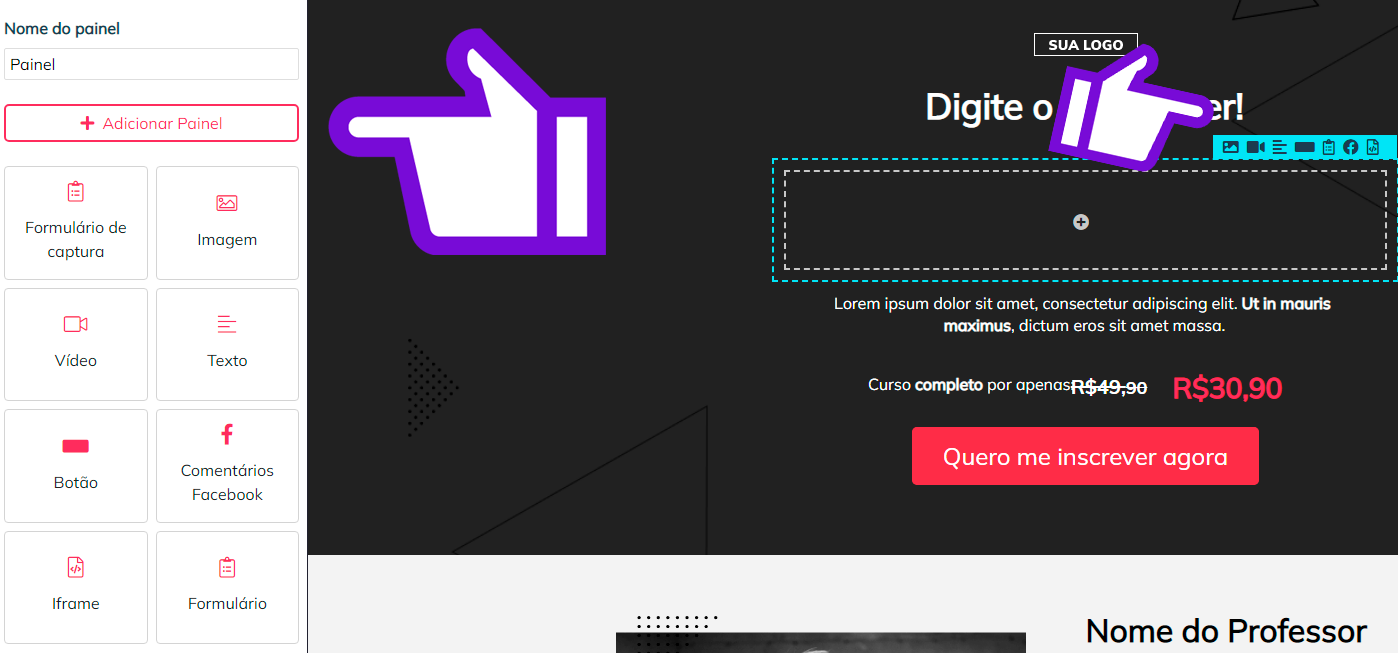
Novo painel.
Clicando e selecionando qualquer seção do site, você pode clicar em "adicionar painel" no menu à esquerda. Ele será inserido na última posição do bloco que você está editando. Utilizando também o menu à esquerda, você pode reposicionar o painel e alterar seu tamanho na grade do site.
Depois de adicionar o painel, você escolhe qual tipo de componente (conteúdo) ele vai ter também. Exatamente como fizemos na etapa anterior.
4.5 Alterando o fundo da seção.
Ainda não falamos como podemos configurar uma seção e nem como adicionar novas. É isso que vamos aprender agora.
Clique no "voltar" (seta para esquerda no topo do menu) até chegar no início, quando aparece a lista com todas seções.
Para exemplificar, vamos alterar o fundo da seção chamada "conteúdo", que é a primeira. Clique no ícone de lápis parar editar.

Editar seção.
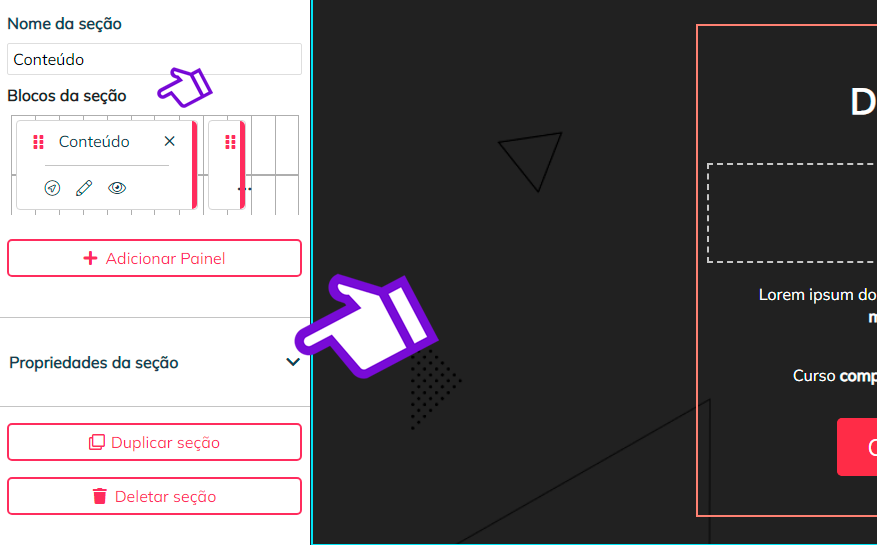
Assim que clicarmos, o menu a esquerda vai mostrar o nome da seção, seguido dos blocos de conteúdo nela e depois há as Propriedades da seção. Clique nela para expandir.

Propriedades da seção.
Vão abrir várias opções, todas elas, bem intituivas. A primeira é o fundo. Você pode clicar no ícone da câmera para escolher uma imagem do seu computador ou clicar na lixeira para remover completamente.
Há também opções para trocar a cor do fundo, alinhamento dos itens, margens, etc.

Propriedades da seção.
4.6 Adicionando uma nova seção.
Você pode adicionar uma nova seção voltando no menu raiz, onde há a lista de todas seções, e lá embaixo, ao final dele, há a area para adicionar uma nova seção.

Adicionando nova seção.
Você pode escolher quantas colunas a seção vai ter. Depois você adiciona os painéis de conteúdo que desejar para compor o bloco.
Neste ponto, você já praticamente domina o editor! Agora é só sair mexendo, editar todas seções e concluir a página do seu produto. Só falta agora verificar o resultado (preview) e habilitar essa página para vender. Acompanhe.
5. Preview da página
Agora que você terminou de editar sua página, volte para visualizar sua lista funis e clique na oferta direta criada. Na página do funil, abaixo do botão "editar" que clicamos anteriormente, há o botão Visualizar página.
Clicando nele, você verá a página exatamente como seu cliente final.

Preview da página.
6. Configure o checkout e boas vendas!
Terminou? Tudo certo? Pronto para vender? A última que precisamos fazer é vincular o nosso checkout produto com a landing page que criamos. E para isso, é só escolher o nosso produto na seção "2 página de checkout". Veja a imagem.

Preview da página.
No início do tutorial, quando cadastramos um produto, além de todas as informações de descrição, também informamos o preço e condições de venda. Agora, ao associar a nossa landing page com o produto, todos os botões de compra nela levarão o cliente para etapa de finalização, onde ele escolhe o meio de pagamento e efetua a compra pelo valor que definimos.
Nesta mesma página do funil de oferta direta, há também o link de divulgação da landing page.
Pronto, terminamos! Você criou uma landing page do zero que está pronta para vender!
Para onde vai o dinheiro?
Cada venda nova entra como saldo na HeroSpark e depois é só você transferir, da HeroSpark, direto pro seu banco. E é isso!
Bônus: Páginas que convertem
Antes de terminar, tenho um bônus. Durante o tutorial, fomos mais técnicos e focamos em como mexer no editor para criar a nossa landing page. Mas e se você tiver com dúvidas dos conteúdos que vai inserir?
Bom, o template que a HeroSpark gera foi feito baseando-se em páginas com alta conversão e servem como um ótimo modelo de copy para iniciar. Mas claro, é possível melhorar. Vou listar alguns elementos comuns em landing pages de alta performance para clarear um pouco sua a mente e te ajudar no processo.
Tem algum que você não sabe?
| Elemento | Para que serve |
|---|---|
| Headline | Frase de impacto que é também a primeira coisa que os usuários verão ao entrar no site. Seja específico, fale sobre a transformação que seu produto fornece, não seja sensacionalista. |
| Subhead | Frase imediatamente após a headline. Se você não conseguir deixar claro o que você faz na headline, a subhead é a última chance de fazer isso. |
| HeroShot | Imagem matadora que ajuda o cliente a visualizar a transformação que seu produto vai fornecer. Ou vídeo. |
| Call To Action | Botões de compra objetivos e com bastante visibilidade. Se acompanhados de algum benefício extra ou alguma vantagem (desconto, por exemplo), melhor ainda. |
| Corpo de benefícios | Explique sobre seu produto. Destaque como ele funciona para um leigo. Aponte diversos fatos. Se for um curso, liste todas as aulas e fale sobre as transformações esperadas. |
| Autoridade | Quem são as pessoas por trás do seu produto? Mostre que elas entendem de verdade do problema que estão resolvendo. |
| Prova Social | O que os outros acham do seu produto? Colocar opinião de outros clientes é indispensável hoje em dia. As pessoas não assistem nem mais filmes mal avaliados. |
| Bônus (overdelivery) | Se você está entregando um belo produto... "Mas ainda tem mais!", como uma masterclass, webinar ou ebook complementar, crie uma seção de itens bônus. O cliente percebe que você está entregando muito valor e achará sua proposta mais aceitável. |
| Garantia e Reembolso | Torna a compra mais segura e quebra possíveis objeções. |
| Perguntas Frequentes | Outros pontos importantes que o cliente precisa saber |
| Promoção ou Urgência | Timers, descontos limitados ou itens com pouca quantidade em estoque criam urgência e aceleram a decisão de compra. Você vende mais. |
Eu sou o Agilso e espero que tenha aprendido bastante! Até mais!
